What is Page Speed?
Website page speed is the amount of time it takes for the content on a website’s page to fully load. In a world where people have come to expect instantaneous results, faster is better.
In fact, nearly half of web users expect a site to load in 2 seconds or less, and they tend to abandon a site that isn’t loaded within 3 seconds, according to surveys done by Akamai and Gomez.com.
But how long do most websites take to load?
The standards many have been using for page load time come from a study conducted by Geoff Kenyon where he compares website speed against the rest of the web:
- if your site loads in 5 seconds, it is faster than approximately 25% of the web
- if your site loads in 2.9 seconds, it is faster than approximately 50% of the web
- if your site loads in 1.7 seconds, it is faster than approximately 75% of the web
- if your site loads in 0.8 seconds, it is faster than approximately 94% of the web
So how can you determine how your website stacks up?
How to Determine Your Page Speed and Score
Here’s how to measure how your website stacks up:

- Hop into your website’s Google Analytics Site Speed reports. This will give you an idea of how your site has performed over various time periods and the load speed of each of your pages.
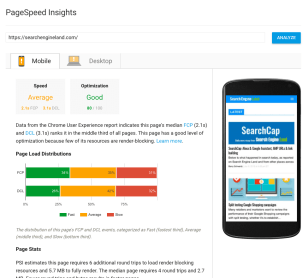
- Enter your site’s URL into Google’s PageSpeed Insights Tool. This will give you a report card on your website’s speed performance on mobile devices and desktop. The report comes with some recommended actions you can take to improve your site’s speed.
- Check Pingdom’s website speed test to find out the speed, rank and percent faster than the average of Pingdom’s tested websites
- GTMetrix will provide a comprehensive look at your site’s speed optimization status.
Note: Don’t puzzle yourself when you see different speed timing in Pingdom and Gtmetrix. As Pingdom will show you load time (The time it takes to show the first result of your website—that’s what google counts and you should too) and GTmetrix will show you full load time (The time it takes to show full page with its full functionality running).
For further understanding, it’s always good to see the speed waterfall from both tools.
Some other blogs posts you might want to check out…
- 6 Reasons Why Your SMB Should Be Using a Marketing Automation Platform
- Ways To Be More Efficient With Your Business Marketing
- 30 Digital Advertising Statistics for Businesses
Why Does Page Speed Matter?
Bridging the gap between user expectations (2 seconds) and average website load time (5 seconds) is the goal of page speed optimization and the tactics we’ll outline later. But why exactly does page speed matter? It comes down to 3 main interconnected reasons:
1. Speed Kills UX
User experience is probably the most important reason you should care about website speed, so we’ll start here.
People don’t have the patience for slow loading websites anymore. In the beginning, just connecting to the internet required a tolerance that just doesn’t exist anymore.
Today, people are constantly online and you’ve got 3 seconds maximum to display your page or they’re gone. More than 3 seconds creates a poor user experience and the bar is only going to get higher in the future.
2. Speed Kills SEO
User experience is actually the driving force behind the SEO implications of site speed. While Google has been slow to officially reveal whether slow websites would receive ranking demotions, it appears that those days are coming. You need to make sure your website is ready.
3. Speed Kills Conversions
Your site speed’s effect on conversions is what should really catch your attention. How can you move people through your funnel if each step takes forever? Your super-fans will do it, but those new, hesitant people who are prone to buyers-remorse will bounce.
8 Tactics to Make Your Website Load Faster
We’ll just briefly touch on these eight tactics but will go into more depth in a later blog post.
[update: read more details on 8 Tactics to Make Your Website Load Faster]
- Leverage Browser Caching which will your pages much faster for repeat visitors.
- Optimize Images – let’s just say this is one thing very much overlooked. Whether your site is designed in-house or by an agency or freelancer, image size is almost always one of the things that cause slow load times. Why? Because some designers either forget or decide not to shrink and optimize images before uploading to the site.
- Use a “shrink-ray” to Minify HTML, CSS & JS — this will remove unnecessary characters in your code that are not required. (just don’t shrink the kids)
- Enable GZIP compression to drastically reduce the size of files sent from the server to the browser.
- Reduce Server Response Time. This one is usually a little more difficult to fix.
- Avoid Landing Page Redirects (when possible)
- Prioritize Visible Content – lazy load images below the fold for starters.
- Eliminate render-blocking JavaScript and CSS in above-the-fold content. (This is the hardest thing to fix for most people.)
Struggling with the above?
We can help improve your page load times, just get in touch and we’ll take it from there.






